At Studio 24 we work with clients from the major infrastructure projects sector, including HS2, Crossrail, and London Heathrow. This sector has high expectations from stakeholders. Which translates as high expectations from us – their digital partner. Our core skills are solving complex problems for our clients through digital design and technology. Interactive mapping has been quite a significant part of this.
We often talk about how we craft human-centered websites; it is the human-centered part of our design process which is important when it comes to stakeholder engagement.
In this article, we will look at three areas that will improve stakeholder engagement with your website in general, and then we’ll look specifically at interactive maps.
Stakeholder engagement in general
There are certain things all websites need to address if they are going to be successful in engaging users. We’re going to focus on three key areas:
- Accessibility
- Responsive design
- Content.
Accessibility
Accessibility is a hot topic right now. Especially with the deadline for public sector websites to comply with the accessibility legislation now being in force. You can read more about this in our blog article.
At least 1 in 5 people have a long-term illness, impairment, or disability – that is a lot of people to potentially exclude from your website if it isn’t accessible. One of the ways to make a site more accessible is to ensure it can be used effectively using a screen reader. Visually impaired users may navigate a website using screen reader technology. Creating text-only versions of visual content will help make sure that all users can engage with it.
If you held a live consultation for your project in a venue such as a community centre, you would need to make sure that it took into account the needs of visitors, for example by having wheelchair access. So, an online or virtual consultation needs to have the same considerations for all people.

Responsive design
About 50% of people worldwide access the web via a mobile phone. If your website hasn’t been designed to be mobile-friendly, how can people engage with the content? This is an easy thing to check – just look at your website on your mobile phone! But it’s not such an easy thing to fix retrospectively, so we always recommend that you design for mobile first.
Interactive maps can be a challenge when used on mobile, due to the volume of data being displayed. Whilst it may be tempting to just focus on a good user experience on desktop, it’s important to ensure that the same information is shared in a usable way on mobile. Review your website on different devices to check that all users can have the same experience.
Content
Organising content is really hard – especially when you have multiple stakeholders with competing needs. Everyone wants to arrive at your website and within one click be where they need to be. Designing your website content so that users can find what they need quickly and easily is going to improve engagement.
The key to tackling the content is talking – talk to the stakeholders, know what success looks like to them. The other key factor in content is open and honest communication. Where information may be contentious, be as transparent as possible, and engage with stakeholders.
Using interactive maps to engage with stakeholders
Oxford Archaeology East: Unearthing the Past
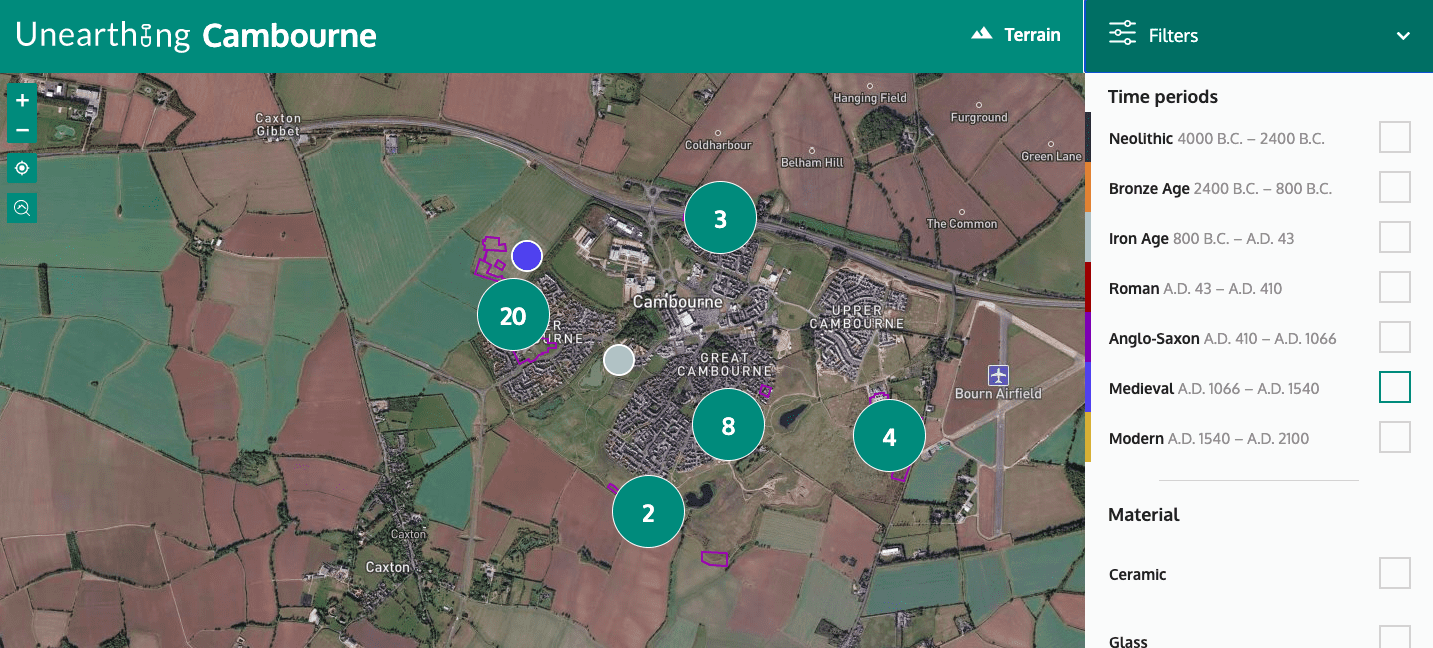
Cambourne is a relatively new village in Cambridgeshire, and Oxford Archaeology East conducted a significant excavation project prior to the village being built. They appointed Studio 24 to create an interactive map to display the archaeological finds.
The tool needed to be editable to be the OAEast team, with flexibility in the categorisation of the finds, so that they could continually add them as they were catalogued. To engage further with the community, the tool has a geolocation function, so that people in Cambourne could use the tool locally to see if they were standing in a spot where a piece of local history was found.
This was developed very much with the residents at heart, in particular the students from the village college, who took part in the excavation. But we also developed this in a way that would allow OAEast to use this map format for future archaeological projects.
Read more detail about the Unearthing the Past map in our case study.

HS2: Route Map
As the HS2 project is current and ongoing, there are regular updates to the map, and it isn’t a surprise that it’s also the most visited page on the site.
As we add more information to the map, such as safeguarding plans, station information and work items, we are continually working with the HS2 team to present the new content in an accessible way, whilst maintaining the ease of accessing the content that is already there. HS2 has a wide range of stakeholders, and the map has to be able to provide clarity and detail to that wide audience.
In contrast to print, online content can be frequently changed and updated, and so the HS2 map will see many transitions in its life over the coming years, so that visitors to it will be able to access the most recent information, and also that which is most relevant to them.

Crossrail: Near You Map
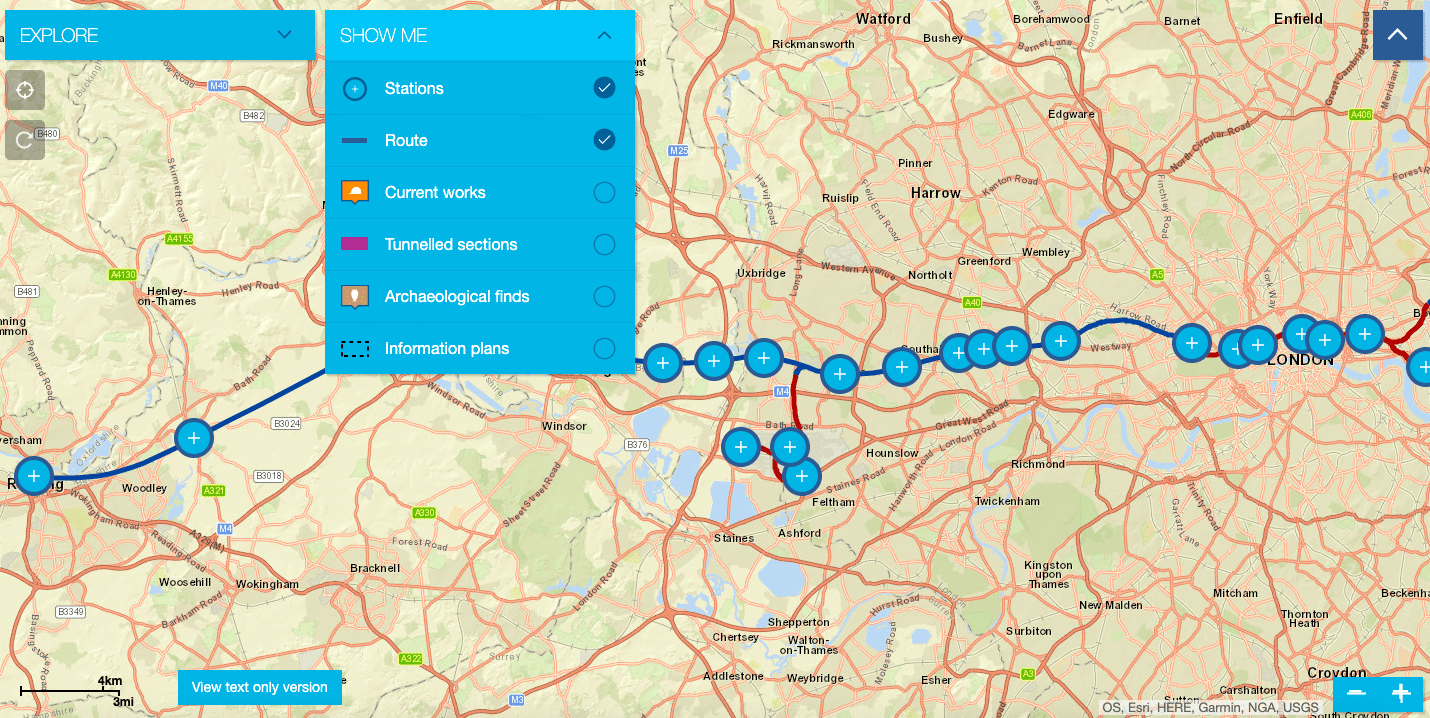
The Crossrail Near You map is a demonstration of how to deliver multiple layers of information in an ordered and functional way. The map appeals to multiple user groups, displaying the route, where construction work is taking place, the types of track, and archaeological finds along the way.
This map covers:
- Accessibility – We created a text-only version of the map to ensure the content could be accessed using a screen reader;
- Responsive design – the map can be viewed well on mobile;
- Content –and the content is provided to the user in a clear way, with an introductory paragraph, easy to navigate filters for each of the layers of information, and the content is editable by the Crossrail team, giving them full control of the content without requiring technical assistance from the developers at Studio 24.
Read more detail about the Crossrail Near You map in our case study.

Summary
There are some really good reasons to use an interactive map to improve stakeholder engagement on your website.
- They’re enjoyable to use – if they have a number of layers each with a different focus and facts to uncover, it keeps the user engaged, and can be particularly important to local communities
- There is a visual impact – giving the site a focal point, but remembering that the information does need to be accessible to user with visual impairment
- And it brings clarity & easily digestible information – making it accessible to a wider audience.
And provided that the maps comply with the three factors of accessibility, responsive design, and good content, then a map can be the highlight of a user’s experience on your website.
